3D可视化的技术选型参考与建议
3D 可视化技术简介
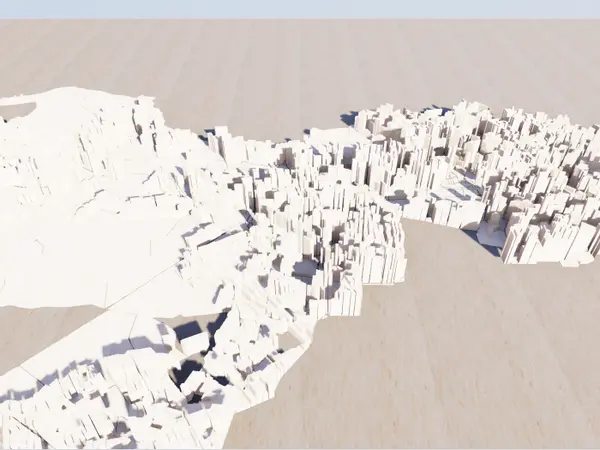
3D 可视化技术是一种新的管理、分析和交互数据的方式,它能实现实时反射、实时折射、动态阴影等高品质,逼真的实时渲染 3D 图像。3D 数据可视化与一般数据可视化主要区别就是更立体,更真实,更有沉浸感。
智慧城市
智慧城市是运用物联网、云计算、大数据、空间信息集成等新一代信息技术,促进城市服务、管理、建设等进入智慧化的模式。
抛开技术层面,从文字层面理解智慧城市的内涵,“智”指智能化,自动化,代表智商;“慧”指人文化、创造力,代表情商。
从拟人化层面理解智慧城市的构成,人物的“骨骼”对应的是城市生活的空间,城市的外在要素,如:建筑、路网、江河湖泊、山脉、草地等;“感知系统-五官”对应的是具有感知功能的传感器;“神经系统”对应的是传感器和其他通信基础设备形成的网络;“间质组织”对应的是各种数据流;最重要的“大脑”对应的是具有 AI 能力的大数据计算中心。
适配技术
如果使用 REM 布局, 我们需要使用基于编译阶段的相关适配技术的. 如 Post CSS
现在主流的 自适应 技术适用于大屏幕的有:
- rem 参考链接 Rem 布局的原理解析
- transform scale scale() - MDN
都是用于放大/缩小视图的解决方案,在面对一些比例适配不适合的情况,使用空白(类似宽屏适配中的多于部分留白)处理。
相关链接
3D 可视化技术
Web 可视化
Web 可视化技术趋势已是通过 WebGL 和 HTML5 以充分利用用户终端的 GPU 加速渲染,而不需要浏览器加装任何的插件。基于 GPU 的可视化技术将计算渲染的负担由 GPU 承担,以改善渲染和交互的体验(否则使用 javaSript 在 CPU 上是不可行的)。这种通过用户终端进行渲染计算的方式优点在于其避免了网络延迟带来的影响,因为其不再需要反复与服务端交换交互操作参数和渲染生成的图片。当然,虽然有了上述的进步,将部分渲染计算分流到服务端渲染或预处理依然有助于浏览器端对于复杂场景的渲染。
在客户端渲染(如使用浏览器的本地渲染)的主要优势在于可视化过程中的交互。本地化渲染避免了服务端渲染方式所受的网络延迟影响。最近 web 技术的发展(尤其是 JavaScript 的性能提高以及 WebGL 的广泛使用)使得浏览器已经可以实现高性能的可视化渲染。本部分我们将主要讨论 HTML5 和 WebGL 相关的渲染技术,它们已经是浏览器无插件渲染的实际上的标准。
HTML5 新引入的元素可通过 JavaScript 动态地绘制图形,支持 2D 上下文(context)以及 3D 上下文。2D 上下文提供基于 CPU 的 2D 基本绘图渲染(HTML5 支持的另外一个 2D 矢量图元素是)。3D 上下文提供基于 GPU 的支持 webgl 的 3D 渲染。WebGL 是 OpenGL 的一个特殊版本:OpenGL ES 2.0,专门用以支持浏览器端的 3D 渲染。因为上述上下文方式提供的 API 都是底层接口,所以诞生了很多库和框架,以简化他们的开发使用:
Echarts
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari 等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
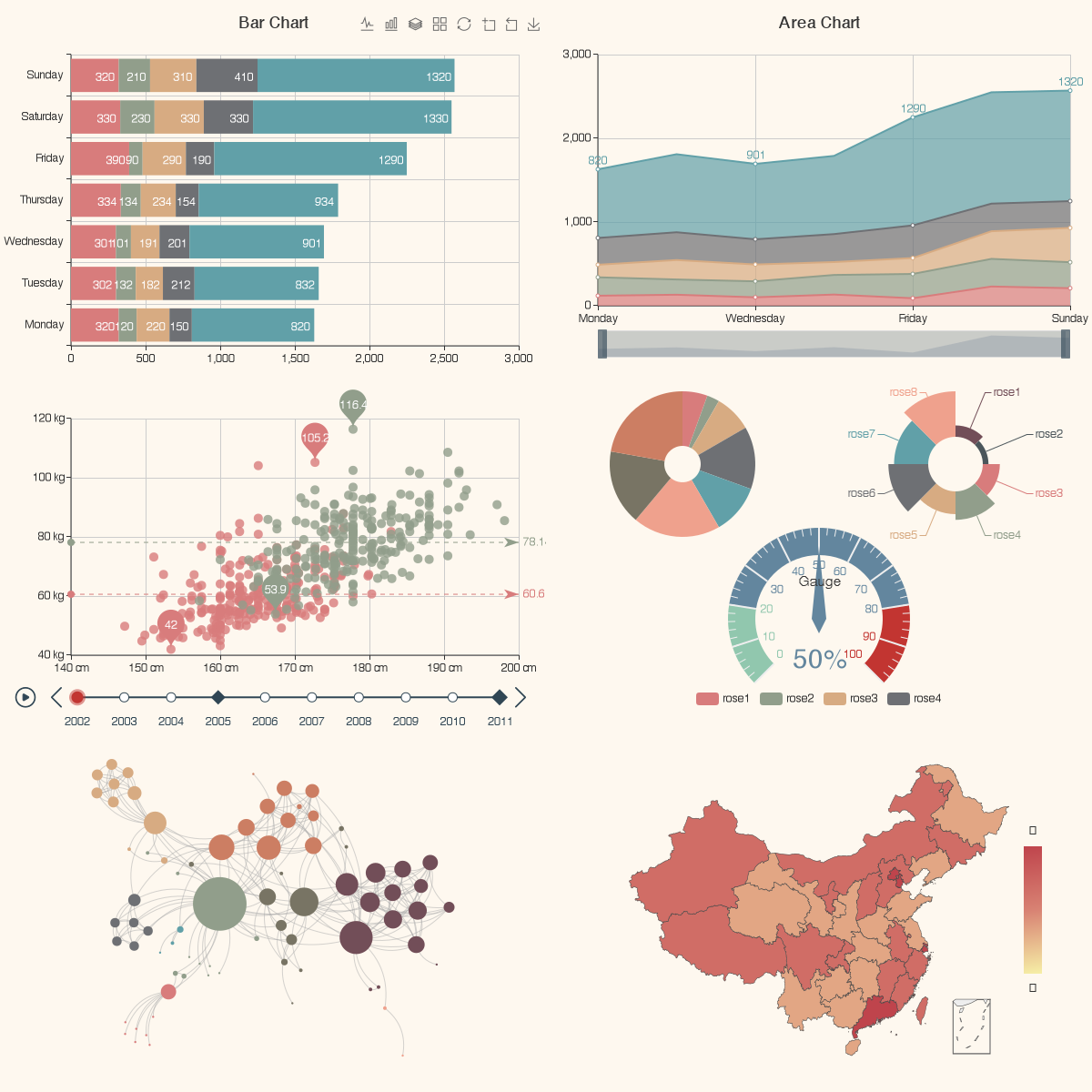
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K 线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
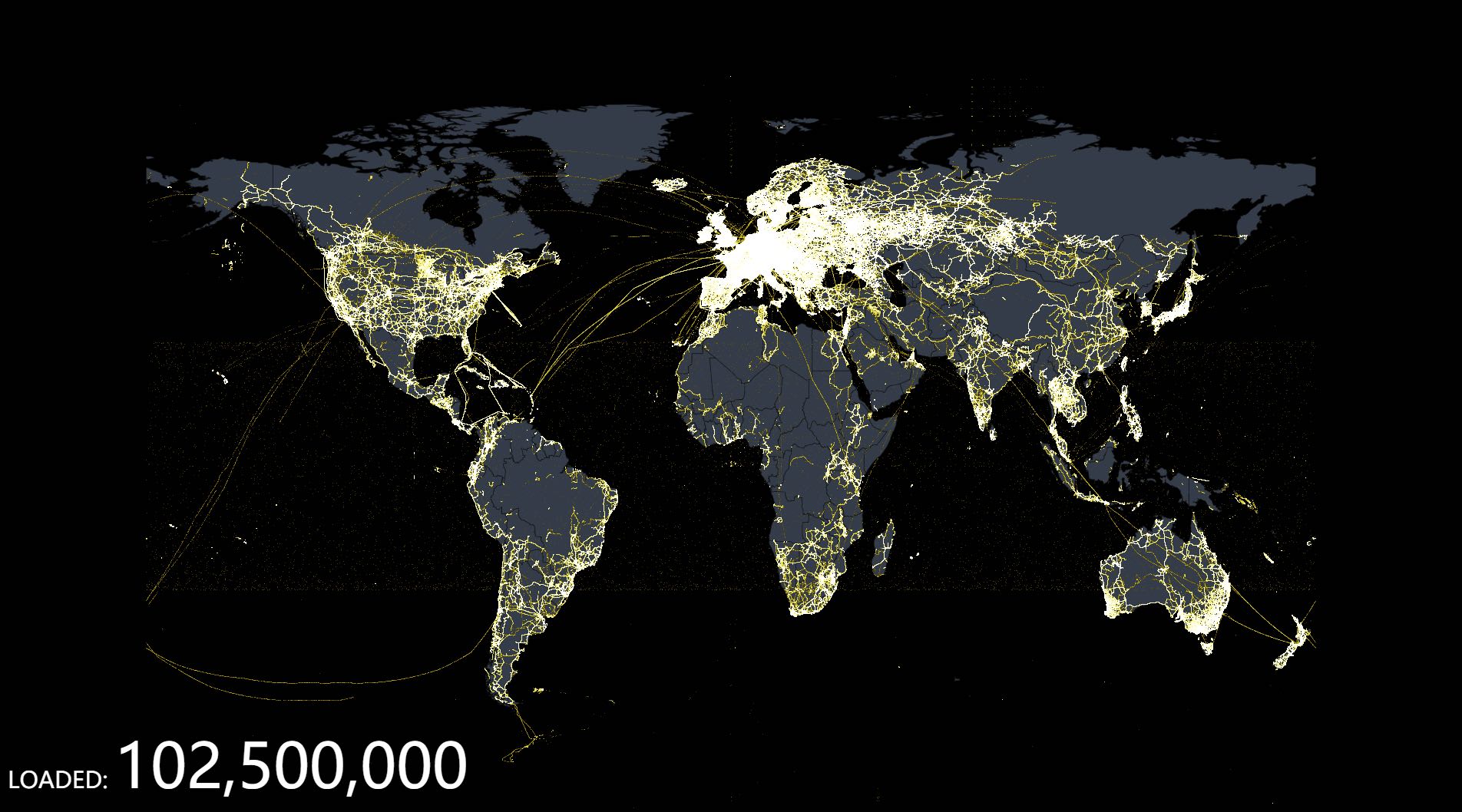
3D 地图

千万级数据渲染

Vintage 主题

相关链接:
Unity 3D
Unity是由 Unity Technologies 研发的跨平台 2D/3D游戏引擎,可用于开发Windows、MacOS及Linux平台的单机游戏,PlayStation、Xbox、Wii、任天堂 3DS和Switch 等游戏主机平台的视频游戏,以及iOS、Android等移动设备的游戏。Unity 所支持的游戏平台还延伸到了基于WebGL技术的HTML5网页平台,以及tvOS、Oculus Rift、ARKit等新一代多媒体平台。除可以用于研发电子游戏之外,Unity 还广泛用作建筑可视化、实时三维动画等类型互动内容的综合型创作工具。
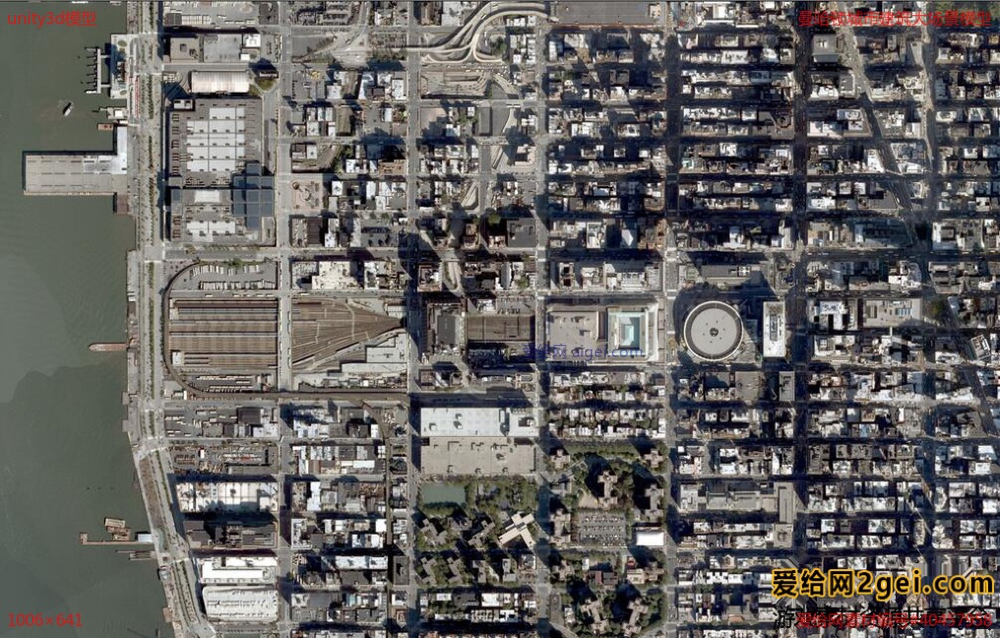
曼哈顿城市建筑大场景模型

unity3D Modular City Alley Pack 城市建筑 街道

相关链接:
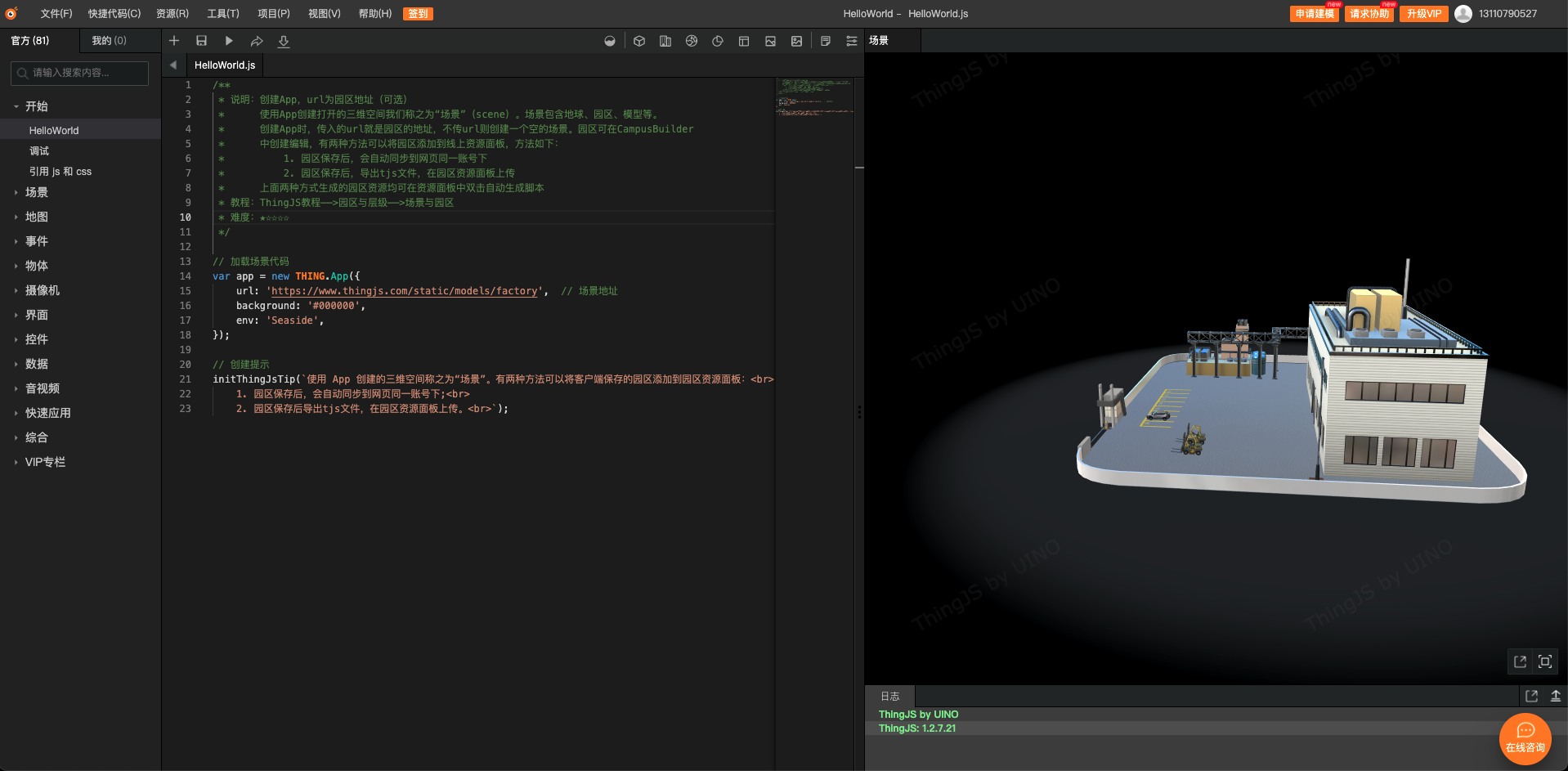
ThingJS
ThingJS 是优锘科技开发的一套面向物联网应用的 3D 可视化 PaaS 开发和运营平台, 以“ ThingS 云视 PaaS 服务"形式面向广大物联网企业提供全生命周期在线 3D 可视化服务。
ThingJS 的目标是帮助物联网解决方案提供商或物联网开发团队快速开发 3D 可视化物联网应用。无论 3D 场景搭建、3D 应用开发、物联网数据接入还是 3D 可视化的物联网应用访问, ThingS 都致力于将其开发门槛降到最低、开发周期缩到最短、开发成本降到最小.
“人人都能用 3D”是 ThingJS 的使命。 ThingJS 基于 WebGl 协议,使用 Javascript 开发语言,兼容各种浏览器及移动设备,一次开发即可实现多终端的快速访问。
在线 Demo

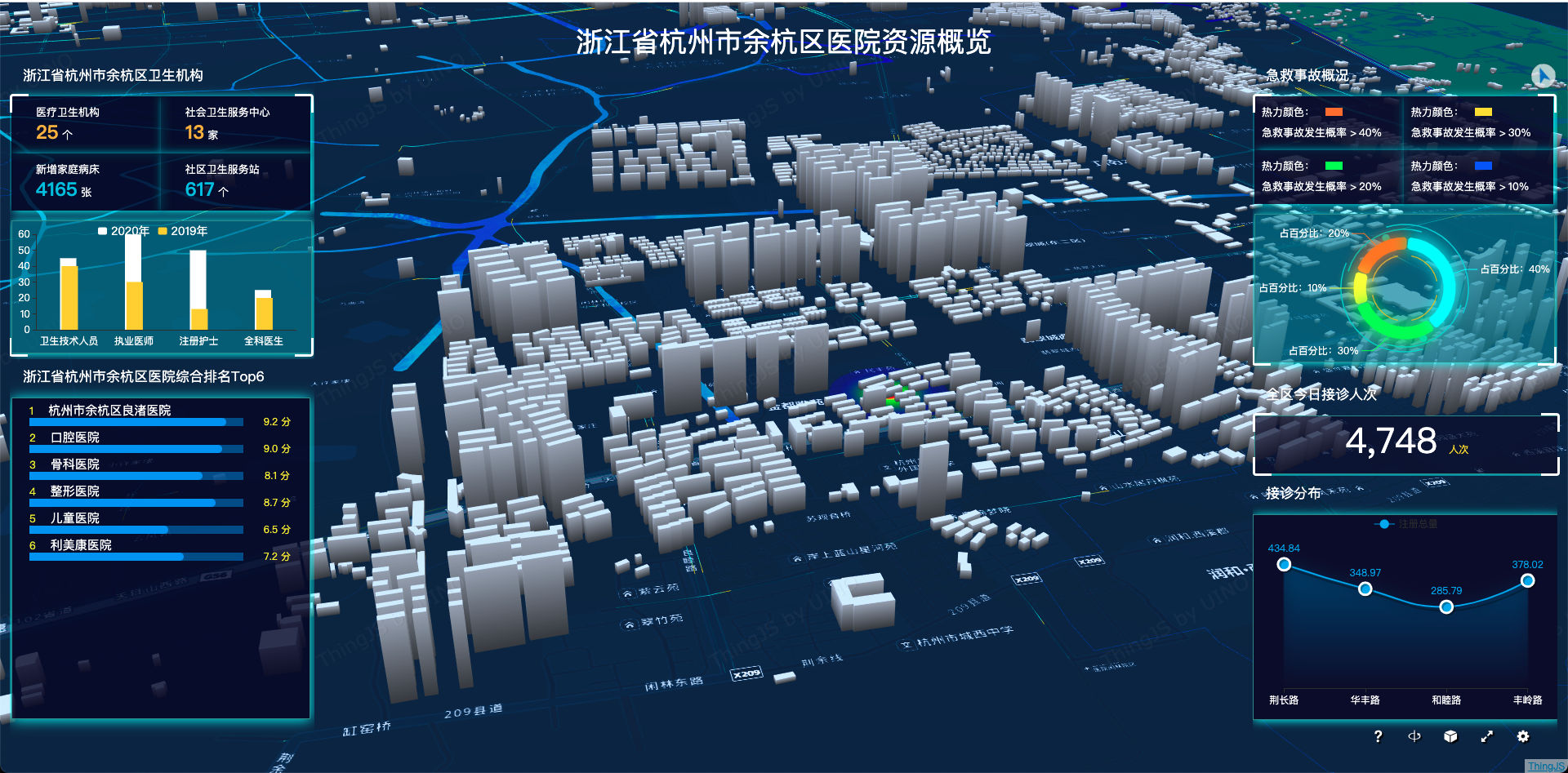
余杭区医院资源概览

相关链接:
3D 可视化软件
桌面应用级的 3D 可视化内容也不少, 其中主要是使用 OpenGL 相关的技术
OpenGL(英语: Open Graphics Library ,译名:开放图形库或者“开放式图形库”)是用于渲染2D、3D矢量图形的跨语言、跨平台的应用程序编程接口(API)。这个接口由近 350 个不同的函数调用组成,用来从简单的图形比特绘制复杂的三维景象。而另一种程序接口系统是仅用于Microsoft Windows上的Direct3D。OpenGL 常用于CAD、虚拟现实、科学可视化程序和电子游戏开发。
酷屏 - 大屏可视化平台
酷屏是亿信华辰自主研发的新一代数据可视化产品,开箱即用,可灵活、快捷地搭建专业、炫酷的可视化大屏,覆盖企业汇报、客户参观、指挥监控中心等场景。内置丰富行业模板,精致实用组件,让数据“跃然屏上“,释放无限价值。
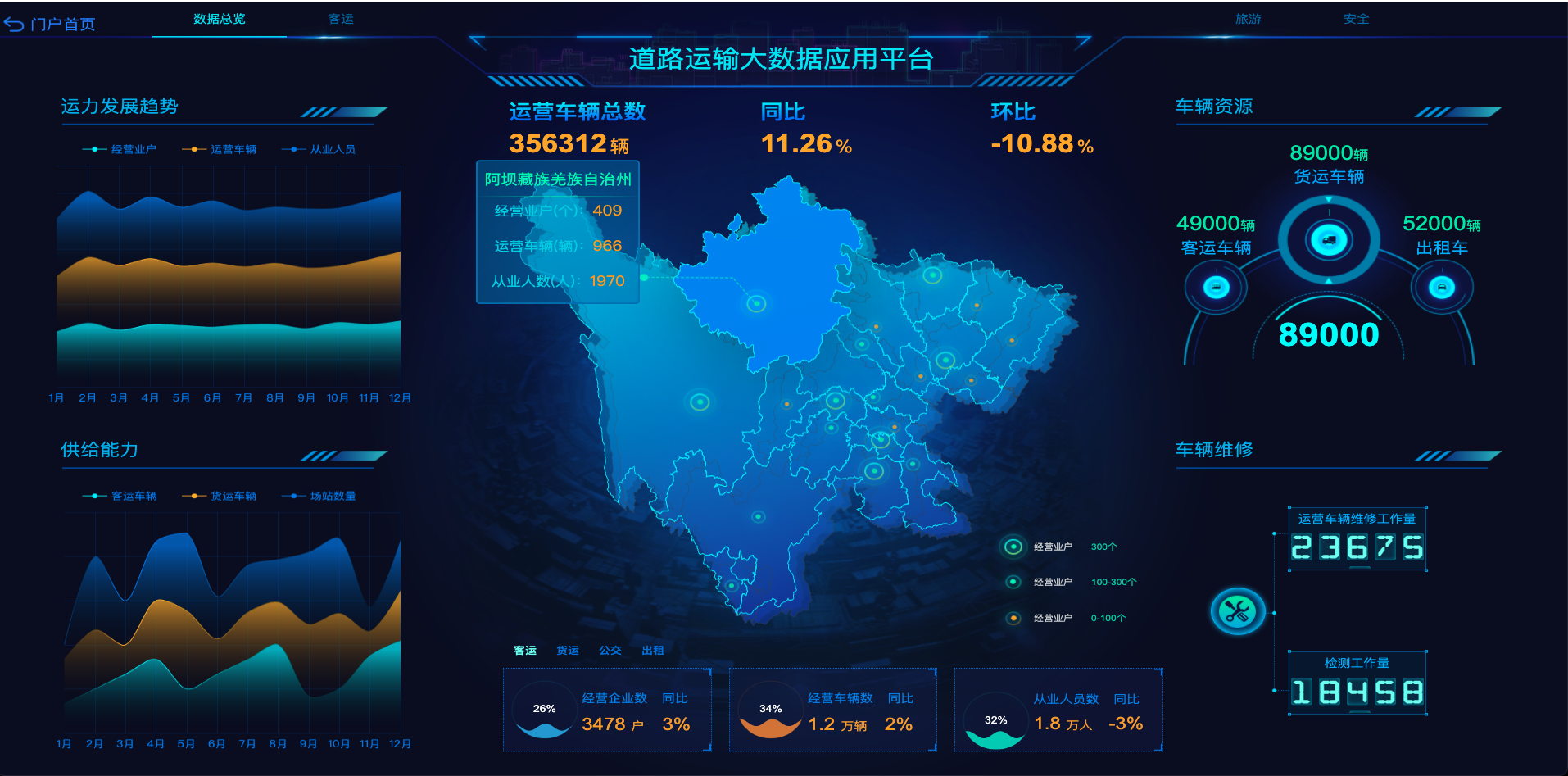
道路运输大数据应用平台

政务大数据可视化系统

相关链接:
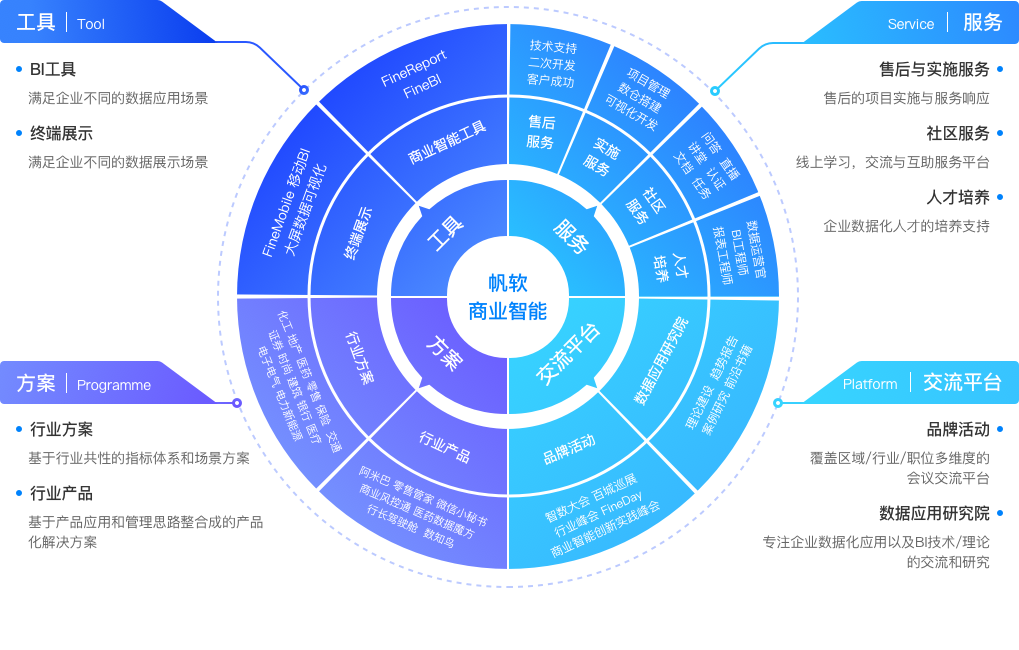
帆软
帆软软件有限公司(以下简称“帆软”)成立于 2006 年,是中国专业的大数据 BI 和分析平台提供商,专注商业智能和数据分析领域,致力于为全球企业提供一站式商业智能解决方案,目前主要有 3 款产品:FineReport、FineBI、简道云。
帆软在专业水准、组织规模、服务范围、企业客户数量上均为业内前列,先后获得包括 Gartner、IDC、CCID 在内的众多专业咨询机构的认可。2018 年入选福布斯中国非上市企业潜力榜 50 强,2018 年、2019 年、2020 年连续入选中国大数据企业 50 强。

模版/案例

水务管理大屏-商务风

相关链接:
 Siykt的博客
Siykt的博客